
[Android/Kotlin] DataBinding 데이터 바인딩
Notepad96
·2022. 8. 21. 22:51
1. 요약

이번 글에서는 DataBinding의 관하여 기술한다. DataBinding은 ViewBinding처럼 Layout의 오브젝트들의 접근 가능할 뿐만 아니라 Layout서 변수를 선언하는 등 ViewBinding과 달리 양방향 통신이 가능하다.
따라서 단순하게 Layout의 오브젝트의 접근하고자 하는 것이면 ViewBinding을 사용하면 된다.
[Android/Kotlin] ViewBinding 뷰 오브젝트 접근 (findViewById 대체)
1. 요약 이 글에서는 ViewBinding을 통하여 간편하게 View Object들의 접근하여 Click Event를 설정하거나 TextView의 Text를 변경하는 방법을 기술한다. 이를 위해서는 우선 App 수준 gradle 파일에서 ViewBindi..
notepad96.tistory.com
DataBinding을 사용하기 위해서는 다음과 같이 build.gradle (app) 파일의 다음과 같이 사용하도록 설정해주어야 한다.
android {
compileSdk 32
// Android Studio 버전 4.0 미만
dataBinding.enabled = true
// Android Studio 버전 4.0 이상
buildFeatures.dataBinding = true
defaultConfig {
...
이 같은 DataBinding의 활용을 극대화하기 위해서는 MVVM 패턴 구성의 LiveData를 사용할 경우 데이터를 Observe 하여 데이터가 변화될 경우, 그에 따라 레이아웃에서 보여주는 값도 자동으로 변경되도록 구성이 가능하다.
2. 레이아웃
2-1. activity_main.xml
DataBinding을 사용하기 위해서 우선 <layout>으로 감싸준다. 그리고 <data> 안의 <variable>을 사용하여서 변수를 생성한다.
아래 예시처럼 선언한 Data Class 타입의 변수를 선언할 수도 있으며 이미 정의되어있는 String, Int, List, Map과 같은 Type의 변수를 정의할 수 있다.
● textView02
android:text="@{p1.name, default=Kim}"textView02의 text를 보면 다음과 같이 되어 있다. text 값으로 Person 객체의 name을 보여주며 default 값으로 'Kim'을 줌으로써 아래 미리 보기 레이아웃을 보면 기본값이 삽입되어 있는 것을 알 수 있다.

● textView03
android:text="@{`나이 : ` + p1.age + `세, ` + (p1.age > 19 ? `성인` : `청소년`)}"textView03의 text는 여러 문자를 연결하여 text를 구성하고 있다. p1.age를 통하여 age 값을 읽어오며
" A ? B : C" 형태의 삼항 연산자를 사용하여서 A가 참일 경우 B를 거짓일 경우 C를 사용하도록 만들 수 있다.
이외의 텍스트는 키보드 상 숫자 1 옆에 있는 기호 `를 사용하여 사용이 가능하다. 이 기호의 명칭은 Grave, Accent, Backquote 등..으로 말하는 것 같다.
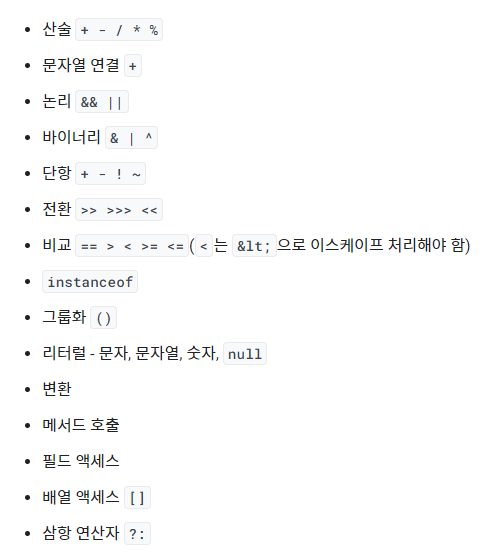
이외의 사용 가능한 표현식으로는 아래와 같이 있다.

<?xml version="1.0" encoding="utf-8"?>
<layout>
<data>
<variable
name="p1"
type="com.notepad96.databinding.Person" />
</data>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textStyle="bold"
android:text="Info" />
<TextView
android:id="@+id/textView02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="22sp"
android:text="@{p1.name, default=Kim}" />
<TextView
android:id="@+id/textView03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="22sp"
android:text="@{`나이 : ` + p1.age + `세, ` + (p1.age > 19 ? `성인` : `청소년`)}" />
</LinearLayout>
</layout>
3. 코드 및 설명
3-1. Person.kt
String 타입의 name과, Int 타입의 age를 갖는 Data Class
data class Person(val name: String, val age: Int)
3-2. MainActivity.kt
binding을 초기화해주며 DataBinding도 ViewBinding처럼 해당 Layout의 오브젝트의 접근이 가능하다.
이후 Person 객체를 하나 초기화 해준 후 Layout 파일에서 정의하였던 p1의 이 객체를 초기화해줌으로써 레이아웃에서 값에 접근하여 나타낼 수 있다.
package com.notepad96.databinding
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import com.notepad96.databinding.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private val binding: ActivityMainBinding by lazy { DataBindingUtil.setContentView(this, R.layout.activity_main) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val person = Person("Park", 30)
binding.p1 = person
}
}
4. 전체 파일
GitHub - Notepad96/BlogExample02
Contribute to Notepad96/BlogExample02 development by creating an account on GitHub.
github.com
'Android' 카테고리의 다른 글
| [Android/Kotlin] Animation Programmatically - alpha, translate, scale (0) | 2022.08.25 |
|---|---|
| [Android/Kotlin] RecyclerView Last Item Check - 리스트 마지막 항목 (0) | 2022.08.24 |
| [Android/Kotlin] TabLayout Custom Style - 탭 스타일 (0) | 2022.08.20 |
| [Android/Kotlin] TabLayout + ViewPager2 - Slide하여 화면 전환 (0) | 2022.08.18 |
| [Android/Kotlin] ViewBinding 뷰 오브젝트 접근 (findViewById 대체) (0) | 2022.08.17 |
 Notepad
Notepad





