
Android Kotlin Option Menu - 옵션 메뉴
Notepad96
·2021. 12. 21. 22:06
300x250

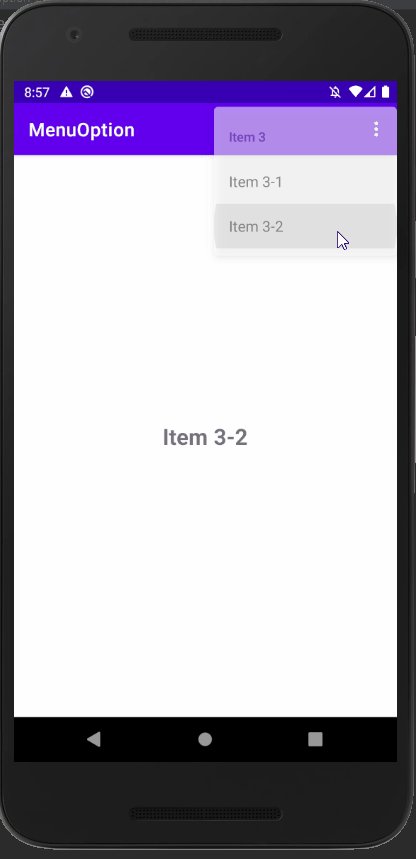
1. 결 과

# 해당 글은 Option Menu를 만들고 Item 선택 시 동작하기 위한 방법을 기술한다.
2. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/vTextMenuItem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option Menu Example"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
# Layout은 동작 확인용 TextView 1개로 구성된다.
3. option_menu.kt
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="Item 1" />
<item android:title="Item 2" />
<item android:title="Item 3">
<menu>
<item android:title="Item 3-1" />
<item android:title="Item 3-2" />
</menu>
</item>
<item android:title="Item 4" />
</menu>
# res 경로서 Android Resource Directory로 menu 디렉터리를 추가한 후 option_menu.xml 파일을 생성해 준다.
# item을 사용하여 메뉴 항목을 추가할 수 있다.
# item의 menu를 하나더 사용함으로써 세부 메뉴를 만들어 낼 수 있다.
4. MainActivity.kt
package com.example.menuoption
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.option_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
vTextMenuItem.text = item.toString()
return super.onOptionsItemSelected(item)
}
}
# onCreateOptionMenu를 오버라이드한 후 menuInflater의 inflate를 사용하여 생성하였던 menu 리소스 파일을 연결해 준다.
# onOptionsItemSelected를 오버라이드한 후 item의 id를 이용 하여 각 item마다 다른 동작을 할 수 있도록 할 수 있다.
5. 전체 코드
GitHub - Notepad96/BlogExample
Contribute to Notepad96/BlogExample development by creating an account on GitHub.
github.com
300x250
'Android' 카테고리의 다른 글
| Android Kotlin Pop Menu - 메뉴 생성 (0) | 2021.12.26 |
|---|---|
| Android Kotlin Context Menu - 컨텍스트 메뉴 (0) | 2021.12.22 |
| Android Kotlin Splash Page - 시작 페이지, 로고 페이지 (0) | 2021.12.20 |
| Android Kotlin SharedPreferences - 데이터 저장 (0) | 2021.12.19 |
| Android Kotlin programmatically button style - 동적 버튼 스타일 적용 (0) | 2021.12.08 |
 Notepad
Notepad





