
Android
Android Kotlin Custom Calendar - 커스텀 달력
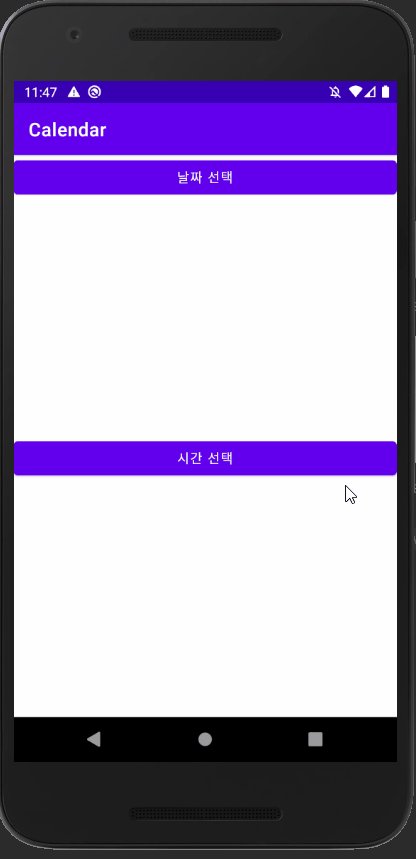
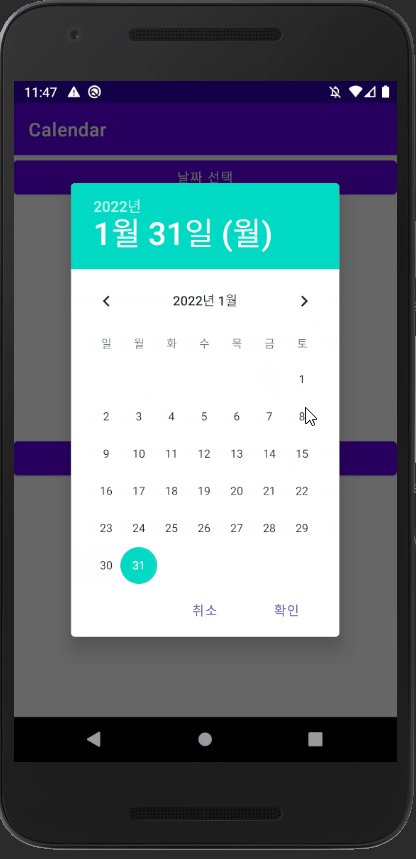
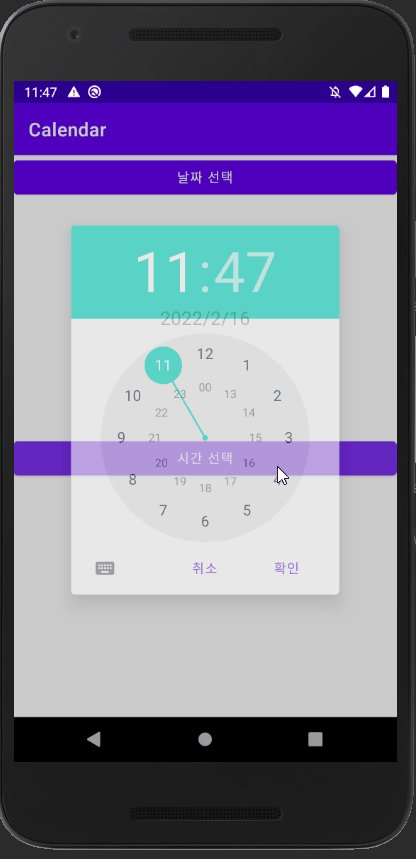
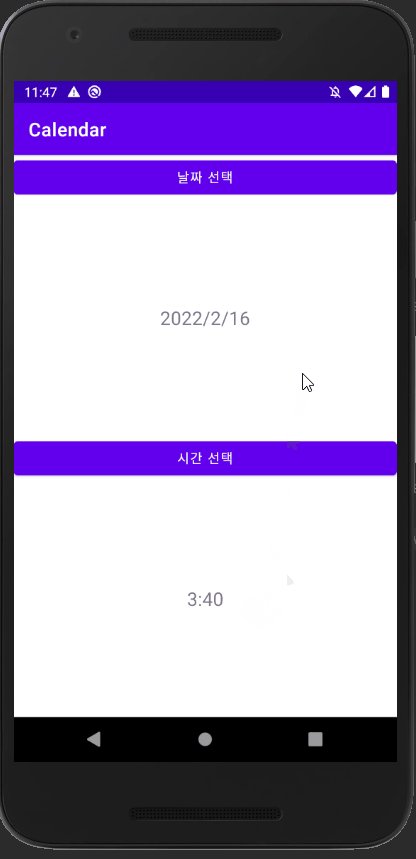
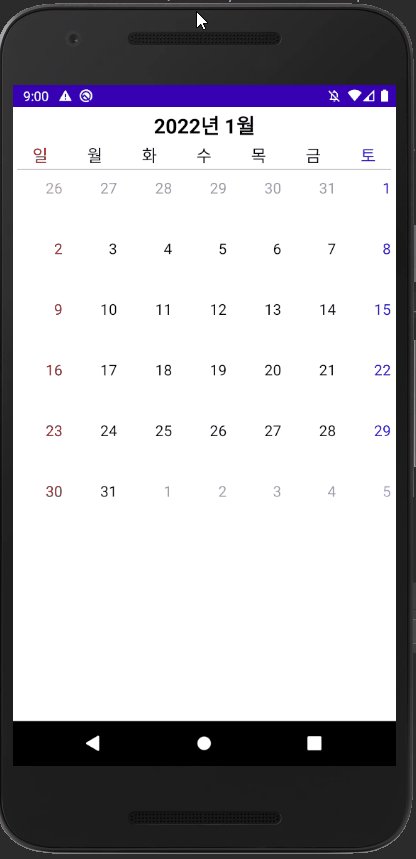
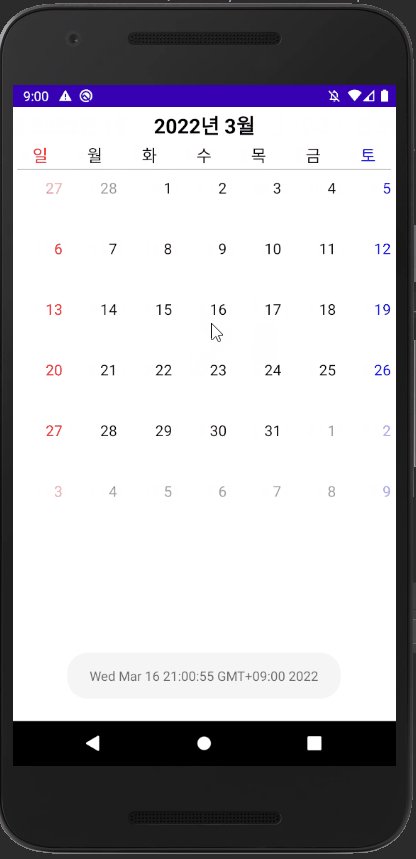
1. 결 과 # 이 글은 RecyclerView를 이중으로 사용하여 커스텀 달력을 만드는 방법을 기술한다. 우선 가로형 타입의 RecyclerView 사용하여 각 월을 나타내며 이 안에서 각 일수를 나타내기 위한 Grid 타입의 RecyclerView를 사용한다. 각 타입 대한 RecyclerView의 자세한 내용은 이전글을 참고하면 될 것 같다. Android Kotlin RecyclerView - 리사이클러뷰(가로, 세로) 1. 결과 2. activity_main.xml (메인 레이아웃) # 1번 째 리사이클러 뷰는 Vertical(세로) 방향의 리사이클러 뷰 # 2번 째 리사이클러 뷰는 Horizontal(가로) 방향의 리.. notepad96.tistory.com Android Kotlin Rec..
 Notepad
Notepad