
Android Kotlin Font - 폰트 적용
Notepad96
·2022. 2. 2. 22:34

1. 결 과

# 이 글은 다운받은 폰트를 불러와 적용하는 방법을 기술한다.
2. 사전 준비
2-1. 폰트 다운로드
폰트를 적용하기 위해서는 우선 적용하고자 하는 폰트 파일이 필요하다.
아래는 폰트 파일을 다운로드 할 수 있는 사이트 중 하나이며, 이같은 사이트를 이용하여 다운로드하거나 다른 경로로 폰트 파일을 준비하면 된다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc

이미지서 보이듯 라이선스 범위가 나타나 있어 사용하고자하는 곳이 허용되는 범위인지 확인 후 사용하면 된다.
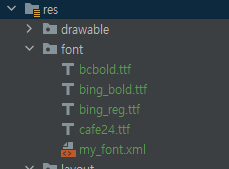
2-2. 폰트 디렉터리 생성 및 폰트 파일 넣기
res 디렉터리 아래 font 디렉터리를 생성해주고 다운로드한 폰트파일을 복사하여 넣어준다.

단, 폰트 파일명은 소문자 및 _(언더바)로 구성되어야 하므로 파일명을 변경해준다.

3. font/my_font.xml - 커스텀 폰트 파일
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:font="@font/bing_reg"
android:fontWeight="400"
/>
<font
android:fontStyle="normal"
android:font="@font/bcbold"
android:fontWeight="700"
/>
</font-family>
# font 파일을 생성하여 커스텀을 할 수도 있으며, 위 예시는 fortWeight이 다른 경우 다른 폰트를 적용하게 만들 수 있다. 여기서는
텍스트의 bold처리를 하지 않았을 경우 bing_reg 폰트를
텍스트의 bold처리를 하였을 경우 bcbold 폰트를 적용이 된다.
# 보통 폰트 파일을 보면 일반 폰트와 bold 타입의 폰트 파일이 나누어져 있는데 위같은 방법을 사용하여 bold 여부의 따라 bold 폰트를 불러와 적용할 수 있다.
4. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="24sp"
android:text="테스트 - Test Text1"
android:fontFamily="@font/cafe24"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="24sp"
android:text="테스트 - Test Text2"
android:fontFamily="@font/my_font"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="24sp"
android:textStyle="bold"
android:text="테스트 - Test Text3"
android:fontFamily="@font/my_font"
/>
</LinearLayout>
# font를 적용하기 위해서는 android:fontFamily 프로퍼티를 사용한다.
# 첫 번째 TextView에는 font파일을 바로 불러와 적용하였다.
# 2, 3번째 TextView서는 위에서 생성한 my_font를 적용하였으므로 textStyle로 bold를 줄경우 다른 font가 적용된다.
5. 전체 코드
GitHub - Notepad96/BlogExample
Contribute to Notepad96/BlogExample development by creating an account on GitHub.
github.com
'Android' 카테고리의 다른 글
| Android Kotlin Permission Check - 권한 요청 및 설정 (0) | 2022.02.04 |
|---|---|
| Android Kotlin Camera - 사진 찍고 불러오기 (0) | 2022.02.03 |
| Android Kotlin Custom Calendar - 커스텀 달력 (0) | 2022.02.01 |
| Android Kotlin Chip Button (0) | 2022.01.31 |
| Android Kotlin Calendar - 달력/시계 날짜 및 시간 지정하기 (0) | 2022.01.18 |
 Notepad
Notepad





