
[Android/Kotlin/Tip] Floating Button Style Custom
Notepad96
·2022. 9. 4. 20:48
1. 설명

이번 글에서는 Floating Button의 Style을 Custom 하여 다양한 형태의 Floating Button을 디자인하는 방법에 관하여 기술한다.
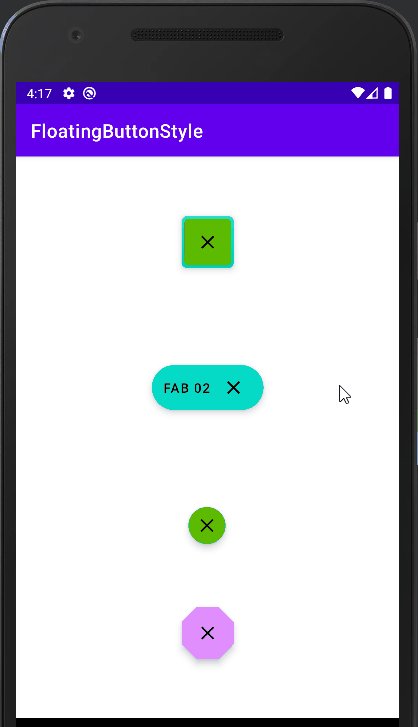
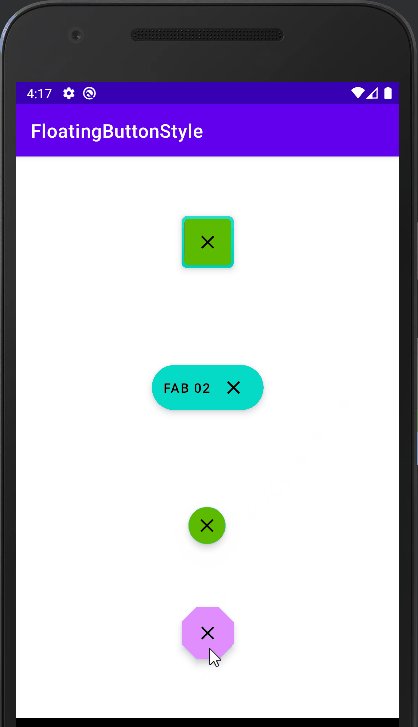
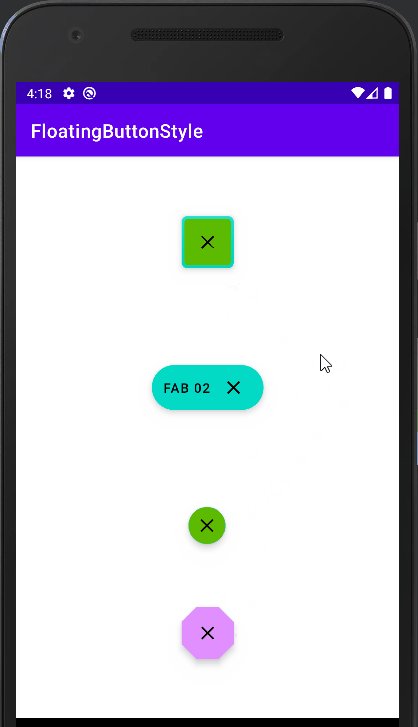
해당 예시에서는 기존 Floating Button은 타원 형태였다면 사각형 형태이거나, 텍스트를 포함하는 Floating Button와 같이 다른 형태의 스타일로 구성하였다.
activity_main.xml
4개의 Floating Button을 각각 다른 스타일을 적용하여 레이아웃을 구성하였다.
● Num 1
- backgroundTint : Floating Button Background Color 지정
- src : 이미지 지정
- borderWidth : border. 테두리의 width(두께)를 지정
- shapeAppearanceOverlay: 모양을 지정하며 attr의 이미 정의되어 있는 shapeAppearanceMediumComponent를 주었으며 모서리가 둥근 사각형 모양이 된다.
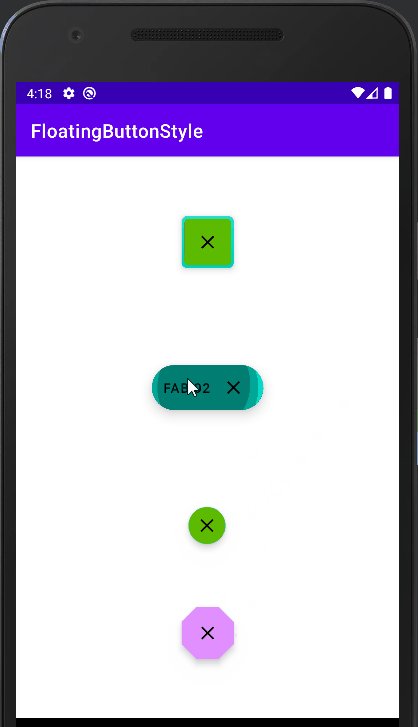
● Num 2
그냥 Floating Button이 아닌 Extended Floating Button을 사용
- drawableRight : 이미지를 지정하며 오른쪽에 위치하게 함 (Top, Left, Bottom 다른 방향으로도 가능)
- drawableTint : 이미지 Color 지정
- text : Extended Floating Button으로서 텍스트도 같이 표시가 가능하다.
● Num 3
- fabSize: Floating Button의 Size를 지정하며 이를 "mini"로 줌으로써 1번째 버튼과 비교해 작은 것을 볼 수 있음
- rippleColor: 버튼 클릭 시 혹은 클릭 중 보이는 Color 지정
● Num 4
- elevation: 그림자 및 고도를 나타내며 높은 값을 줄수록 더욱 진해지며 넓게 표현된다.
- shapeAppearanceOverlay: 1번째 버튼과 다르게 Custom Style을 지정해주고 있으며 아래 이미지의 보이듯이 Corner값을 변경하였다. 이처럼 Style을 정의함으로써 다양한 형태의 Floating Button을 디자인할 수 있다.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Num 1 -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:backgroundTint="#5DBA00"
android:src="@drawable/close_24"
app:borderWidth="3dp"
app:shapeAppearanceOverlay="?attr/shapeAppearanceMediumComponent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- Num 2 -->
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/extendedFloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="104dp"
android:drawableRight="@drawable/close_24"
android:drawableTint="@color/black"
android:text="FAB 02"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/floatingActionButton" />
<!-- Num 3 -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:backgroundTint="#5DBA00"
android:src="@drawable/close_24"
app:fabSize="mini"
app:rippleColor="#f00"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/extendedFloatingActionButton"
/>
<!-- Num 4 -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#E18EFF"
android:elevation="30dp"
android:src="@drawable/close_24"
app:shapeAppearanceOverlay="@style/CornerCut"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/floatingActionButton2" />
</androidx.constraintlayout.widget.ConstraintLayout>
2. 전체 파일
GitHub - Notepad96/BlogExample02
Contribute to Notepad96/BlogExample02 development by creating an account on GitHub.
github.com
'Android > TIP' 카테고리의 다른 글
| [Android/Kotlin/Tip] 테두리(border) 그리기 - add a border to the top and bottom (0) | 2022.09.07 |
|---|---|
| [Android/Kotlin/Tip] Layout Line divider (dotted, vertical) (0) | 2022.09.05 |
| [Android/Kotlin/Tip] CardView - 레이아웃 테두리 선, 모서리 둥글게 (0) | 2022.09.01 |
| [Android/Kotlin/Tip] JSON to Kotlin Class Plugin - json 타입 kotlin data class로 변환 (0) | 2022.08.31 |
| [Android/Kotlin/Tip] Status Bar Transparent - 상태창 투명 (0) | 2022.08.29 |
 Notepad
Notepad





