
[Android/Kotlin/Tip] CardView - 레이아웃 테두리 선, 모서리 둥글게
Notepad96
·2022. 9. 1. 21:17
1. 설명

이번 글에서는 CardView를 사용하여 레이아웃을 디자인하는 방법에 관하여 알아본다.
CardView를 사용하면 정의되어 있는 속성으로 쉽게 테두리의 굵기와 색을 입힐 수 있으며 모서리를 둥글게 하는 것도 가능하다.
이외에도 그림자를 주어 Card형의 레이아웃 디자인이 가능하다.
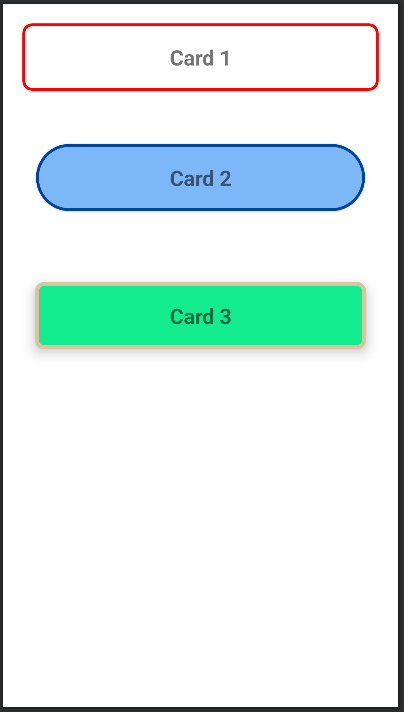
activity_main.xml
● strokeWidth : 테두리의 두께를 지정
● strokeColor : 테두리의 Color를 지정
● cardCornerRadius : 모서리의 둥근 정도를 지정한다. 지정한 값의 정도에 따라서 예시의 2번째 Card처럼 타원형으로 만들 수도 있다.
● cardBackgroundColor : CardView의 Background Color 지정
● contentPadding : CardView의 Padding 지정
● cardElevation : CardView 주변에 그림자를 부여한다. 그림자를 부여함으로써 Card가 구분되어 있다는 것을 더욱 강조시킬 수 있는 디자인을 할 수 있다.
● cardUseCompatPadding : CardView의 그림자를 부여하면 그림자가 생긴만큼 다른 공간의 영향을 미칠 수도 있다. 따라서 이를 True로 줌으로써 그림자가 표시될 공간을 만들어준다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity"
android:id="@+id/linearLayout">
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
app:strokeWidth="3dp"
app:strokeColor="#f00"
app:cardCornerRadius="10dp"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="20dp"
android:text="Card 1"
android:textSize="22sp"
android:textStyle="bold"/>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
app:contentPadding="20dp"
app:strokeWidth="3dp"
app:strokeColor="#004598"
app:cardCornerRadius="40dp"
app:cardBackgroundColor="#7CB8F8"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Card 2"
android:textSize="22sp"
android:textStyle="bold"/>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
app:strokeWidth="4dp"
app:strokeColor="#DFC3A0"
app:cardCornerRadius="10dp"
app:cardBackgroundColor="#13EC8E"
app:cardElevation="10dp"
app:cardUseCompatPadding="true"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="20dp"
android:text="Card 3"
android:textSize="22sp"
android:textStyle="bold"/>
</com.google.android.material.card.MaterialCardView>
</LinearLayout>
'Android > TIP' 카테고리의 다른 글
| [Android/Kotlin/Tip] Layout Line divider (dotted, vertical) (0) | 2022.09.05 |
|---|---|
| [Android/Kotlin/Tip] Floating Button Style Custom (0) | 2022.09.04 |
| [Android/Kotlin/Tip] JSON to Kotlin Class Plugin - json 타입 kotlin data class로 변환 (0) | 2022.08.31 |
| [Android/Kotlin/Tip] Status Bar Transparent - 상태창 투명 (0) | 2022.08.29 |
| [Android/Kotlin/Tip] Lorem Ipsum - 임의(테스트) 텍스트 (0) | 2022.08.23 |
 Notepad
Notepad





