
Android Kotlin BottomSheetDialog - 아래 팝업 레이아웃
Notepad96
·2021. 10. 9. 23:33

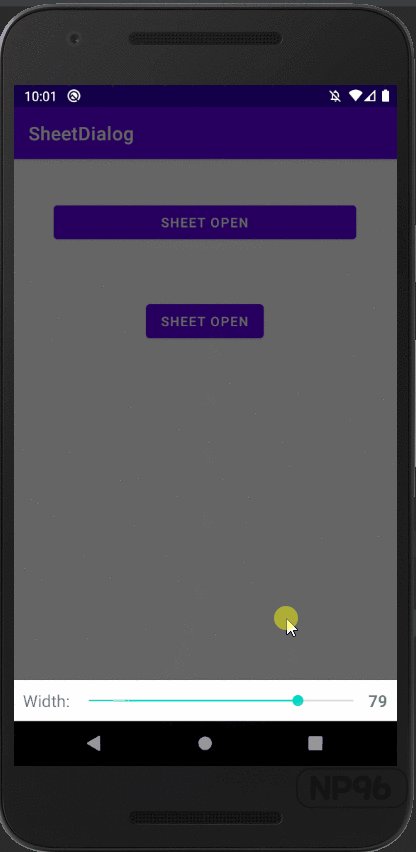
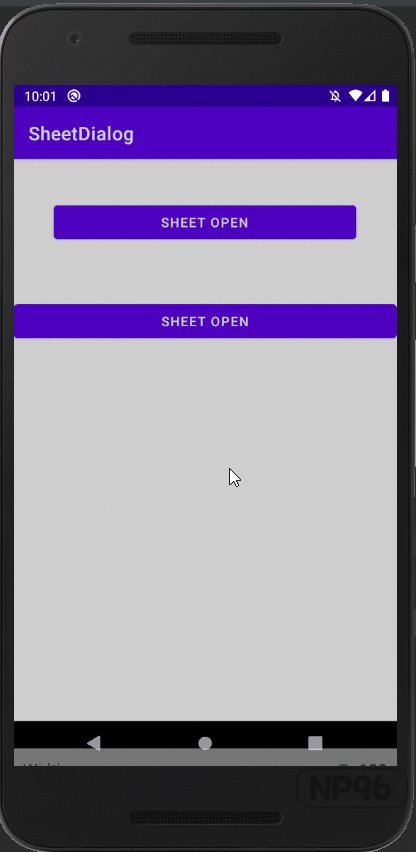
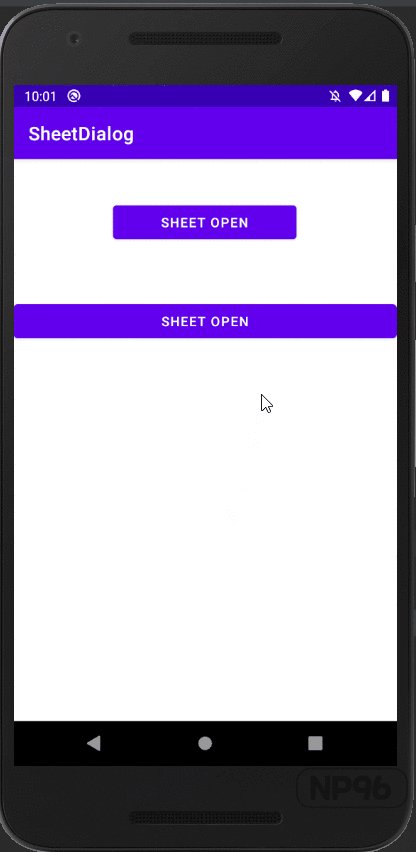
1. 결 과

2. activity_main.xml (메인 레이아웃)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layoutMain"
tools:context=".MainActivity">
<Button
android:id="@+id/btnOpenSheet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sheet Open"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.079" />
<Button
android:id="@+id/btnOpenSheet2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sheet Open"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.27" />
</androidx.constraintlayout.widget.ConstraintLayout>
# 메인 레이아웃은 버튼 2개가 배치 된 간단한 구성이다.
# 버튼 클릭 시 BottomSheetDialog를 사용하여 아래에서 팝업 레이아웃이 보이도록 한다.
3. sheet_main.xml (Dialog)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="Width: "/>
<SeekBar
android:id="@+id/seekWidth"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/textSeekProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="18sp"
android:textStyle="bold"/>
</LinearLayout>
# 해당 레이아웃은 팝업 시 보여질 레이아웃이다.
# 이 예시에서는 레이아웃을 TextView와 SeekBar로 구성하으며, SeekBar를 조절함에 따라 버튼의 길이를 변경되도록 한다.
4. MainActivity.kt
package com.example.sheetdialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.widget.Button
import android.widget.SeekBar
import com.google.android.material.bottomsheet.BottomSheetDialog
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.sheet_main.view.*
class MainActivity : AppCompatActivity() {
lateinit var sheetLayout: View
lateinit var selectButton: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
sheetLayout = LayoutInflater.from(this).inflate(R.layout.sheet_main, null, false)
var sheetDialog = BottomSheetDialog(this)
sheetDialog.setContentView(sheetLayout)
btnOpenSheet.setOnClickListener {
btnClick(btnOpenSheet)
sheetDialog.show()
}
btnOpenSheet2.setOnClickListener {
btnClick(btnOpenSheet2)
sheetDialog.show()
}
sheetLayout.seekWidth.setOnSeekBarChangeListener(SeekBarListener())
}
private fun btnClick(obj: Button) {
selectButton = obj
var temp = obj.width * 100 / layoutMain.width
sheetLayout.seekWidth.progress = temp
sheetLayout.textSeekProgress.text = "$temp"
}
inner class SeekBarListener: SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
var temp = p1 * layoutMain.width / 100
Log.d("test", "$temp")
selectButton.width = temp
sheetLayout.textSeekProgress.text = "$p1"
}
override fun onStartTrackingTouch(p0: SeekBar?) {
}
override fun onStopTrackingTouch(p0: SeekBar?) {
}
}
}
# LayoutInflate.from을 사용하여 팝업 시킬 레이아웃 sheet_main을 지정하여 sheetLayout 변수의 저장한다.
이처럼 변수의 저장하는 이유는 sheet_main 레이아웃안의 뷰 객체를 접근하기 위해서다. 다음과 같이
sheetLayout.seekWidth.setOnSeekBarChangeListener(SeekBarListener())
sheetLayout 변수를 이용하여 sheet_main의 있는 SeekBar의 접근하여 이벤트 리스너를 지정해 주었다.
# BottomSheetDialog 인스턴스를 초기화하고 setContentView의 sheetLayout을 지정해준다.
만약 sheet_main 속의 있는 뷰 객체의 접근할 일이 없다면 위 sheetLayout을 사용 하지 않고 바로 setContentView의 인수로 R.layout.sheet_main을 지정해주어도 무관하다.
# Seekbar의 지정해준 이벤트 리스너는 전체 레이아웃길이의 프로그레스(p1) 값을 %로 하여 버튼의 길이를 변경한다.
layoutMain.width = 전체 레이아웃의 길이
5. 전체 코드
GitHub - Notepad96/BlogExample
Contribute to Notepad96/BlogExample development by creating an account on GitHub.
github.com
'Android' 카테고리의 다른 글
| Android Kotlin RecyclerView - 리사이클러뷰(가로, 세로) (1) | 2021.10.24 |
|---|---|
| Android Kotlin BottomSheetBehavior - 하단 시트 띄우기 (0) | 2021.10.10 |
| Android Kotlin Click Event (0) | 2021.10.07 |
| Android Kotlin id로 View 접근 (0) | 2021.10.07 |
| Android Kotlin - AlertDialog(알림창) 기본 및 커스텀 (0) | 2021.08.22 |
 Notepad
Notepad





